- Hochschule Trier
- Campus wählen
- Quicklinks
-
- English
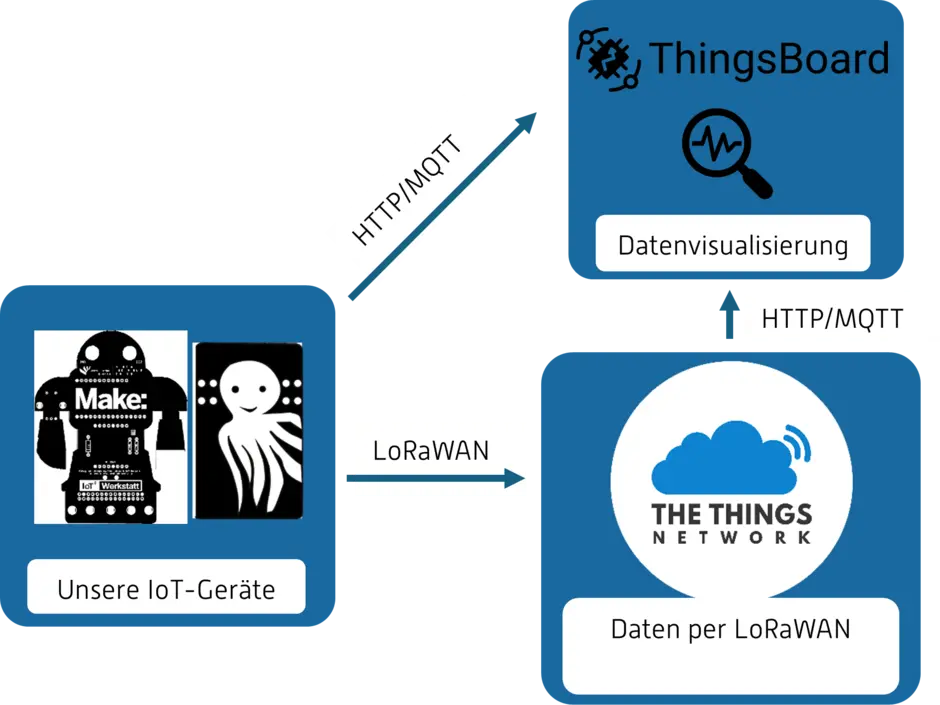
In diesem Projekt übertragen wir Umweltdaten (z. B. Temperatur, Luftfeuchte) in die Cloud-Plattform Thingsboard. So können wir die Daten jederzeit und weltweit im Web-Browser anschauen. Ähnlich wie Thingspeak ist Thingsboard eine weitere Cloud-Plattform mit professionellen Einsatzmöglichkeiten. Hier nehmen wir die öffentlich zugängliche www.thingsboard.cloud als Beispiel. Bei Bedarf kann die Plattform in der Community-Edition aber auch auf einem eigenen Server lokal installiert und betrieben werden (Github).
So kann die Community-Edition aussehen: Ein Beispiel unserer Thingsboard-Instanz am Umwelt-Campus findest du hier.
Weitere Ziele:
Wohin mit meinen Daten?
In verschiedenen Tutorials wie "Schulklima: Daten in der ThingSpeak-Cloud" , "Internet of Everything: Octopus trifft IFTT, MQTT und Alexa" oder "MitmachKlima: LoRaWAN" haben wir bereits gelernt, dass unsere Octopus-Platine verschiedenste Daten mittels onboard- oder externen Sensoren erfassen und transportieren kann. Es wurden verschiedene Methoden zur Datenübetragung gezeigt und auch schon visualisiert. Was aber, wenn wir nun viele Daten von verschiedenen Sensoren bekommen, die alle überwacht, analysiert und visualisiert werden sollen? Wenn vielleicht noch weitere Sensoren dazu kommen sollen, oder weitere Nutzende? Oder wenn Daten anschließend noch weitergeleitet und -verarbeitet werden sollen?
Wie finden wir uns in dem Daten-Dschungel zurecht, welche Optionen gibt es, wie funktionieren sie und wieso es wichtig ist, Daten zu strukturieren und analysieren.

Thingsboard ist eine Open-Source-IoT-Plattform, die für fortgeschrittene Visualisierung, Alarmierungen und Automatisierungen entwickelt wurde.
Vorteile




Wer Spaß an der Datenvisualisierung hat, kann recht simpel auch andere Plattformen verwenden. Viele IoT-Plattformen bieten kostenlose Zeiträume an, die ihr zum Austesten der Plattformen nutzen könnt. Für kleinere Projekte gibt es bei einigen Plattformen auch kostenlose Angebote mit begrenzter Anzahl Geräte, die verbunden werden können. Hier einige Beispiele mit simulierten Daten:

Sie verlassen die offizielle Website der Hochschule Trier